2016年12月22日
サイドバーが消えた?! テンプレート崩れの直しかた
ある日突然、自分のブログに次のような「テンプレート崩れ」の症状が出たということはありませんか?
■サイドバーが記事の下に表示されるようになってしまった。
■記事のバックの色がおかしい。
■カレンダーなどのパーツがずれて本文の文字と重なっている。
※PCの動作環境によっても症状の有無は異なります。

これらの「テンプレート崩れ」の症状は、一見テンプレート自体に問題が発生したように見えますが、実はブログ内のいずれか1つの記事が原因となっている可能性が高いのです。
テンプレートを元に戻すには?--------------------
具体的な原因は、該当の記事を更新する際に一部の「HTMLタグ」がおかしくなってしまい、それが全体に影響しているというものです。間違った「HTMLタグ」を正しく修正すると上記のような症状は改善されます。
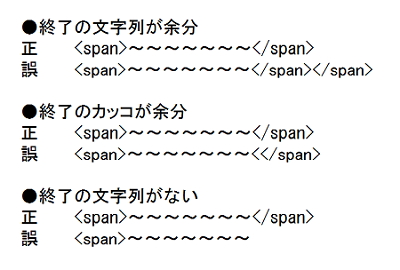
<具体例>
-----------------------------------------------

…など。
-----------------------------------------------
原因の記事を発見する方法--------------------
(1)いつからおかしくなったのか、不具合が起こり始めた時期の見当をつける。
(2)その時期の記事の編集画面をひとつずつ見て、タグがおかしくなっている箇所をさがす。
※なお間違ったタグを1つ修正しても元にもどらない場合は、同様のタグの間違いが、同じ記事もしくはほかの記事にも存在する可能性があります。この場合、該当する箇所をすべて修正する必要があります。同じように手順1から記事の確認を繰り返してください。
修正は最終手段、まずは正しく入力することを心掛けて--------------------
該当記事を発見するためには、上記で説明しているように、時期の特定に加え、記事を個別にチェックしていくという大変地道な作業を行わなければならず一苦労です。やはり未然に防ぐのが一番ですので、記事作成の際、「HTMLタグが正しいかを十分注意して記事を作成する」ことが重要です。
■サイドバーが記事の下に表示されるようになってしまった。
■記事のバックの色がおかしい。
■カレンダーなどのパーツがずれて本文の文字と重なっている。
※PCの動作環境によっても症状の有無は異なります。

これらの「テンプレート崩れ」の症状は、一見テンプレート自体に問題が発生したように見えますが、実はブログ内のいずれか1つの記事が原因となっている可能性が高いのです。
テンプレートを元に戻すには?--------------------
具体的な原因は、該当の記事を更新する際に一部の「HTMLタグ」がおかしくなってしまい、それが全体に影響しているというものです。間違った「HTMLタグ」を正しく修正すると上記のような症状は改善されます。
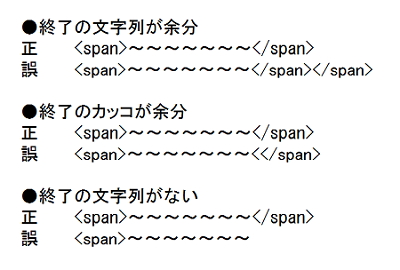
<具体例>
-----------------------------------------------

…など。
-----------------------------------------------
原因の記事を発見する方法--------------------
(1)いつからおかしくなったのか、不具合が起こり始めた時期の見当をつける。
(2)その時期の記事の編集画面をひとつずつ見て、タグがおかしくなっている箇所をさがす。
※なお間違ったタグを1つ修正しても元にもどらない場合は、同様のタグの間違いが、同じ記事もしくはほかの記事にも存在する可能性があります。この場合、該当する箇所をすべて修正する必要があります。同じように手順1から記事の確認を繰り返してください。
修正は最終手段、まずは正しく入力することを心掛けて--------------------
該当記事を発見するためには、上記で説明しているように、時期の特定に加え、記事を個別にチェックしていくという大変地道な作業を行わなければならず一苦労です。やはり未然に防ぐのが一番ですので、記事作成の際、「HTMLタグが正しいかを十分注意して記事を作成する」ことが重要です。
▽もっと詳しく知りたい方はこちらもご参照ください。
よくある質問「サイドバーの表示がずれる」
よくある質問「サイドバーの表示がずれる」
Posted by エイプラスワイ at 12:07│Comments(0)
│ブログの上手な使い方












